Monday
Oct132014
John Doyle at SFI
 Elliot Turner Posted on
Elliot Turner Posted on  Monday, October 13, 2014 at 11:09AM
Monday, October 13, 2014 at 11:09AM "Universal Laws and Architectures for Robust Efficiency in Nets, Grids, Bugs, Hearts and Minds"
- By making things more efficient you make things worse
- Architecture flexibility achieves what is possible
- Heroes: Darwin and Touring, dynamics and feedback
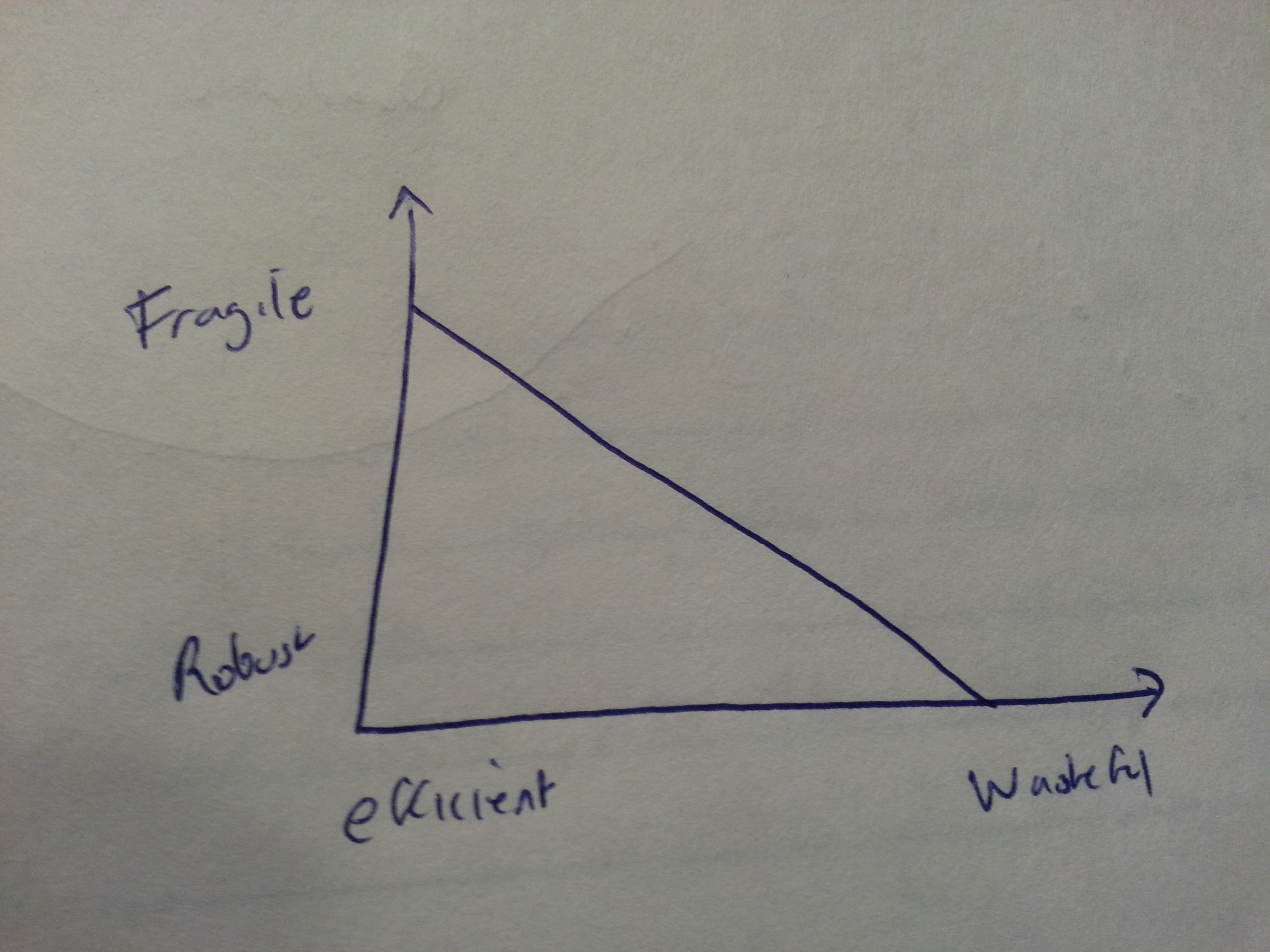
- Efficiency and robustness are 2 aspects we want.
- Sustainable=robust + efficient
- Antifragile=adaptability and evolvability.
- Concrete, verifiable, testable.
- “It’s much easier to bullshit at the macro level than micro.”
- Robustness, efficient and adaptive.

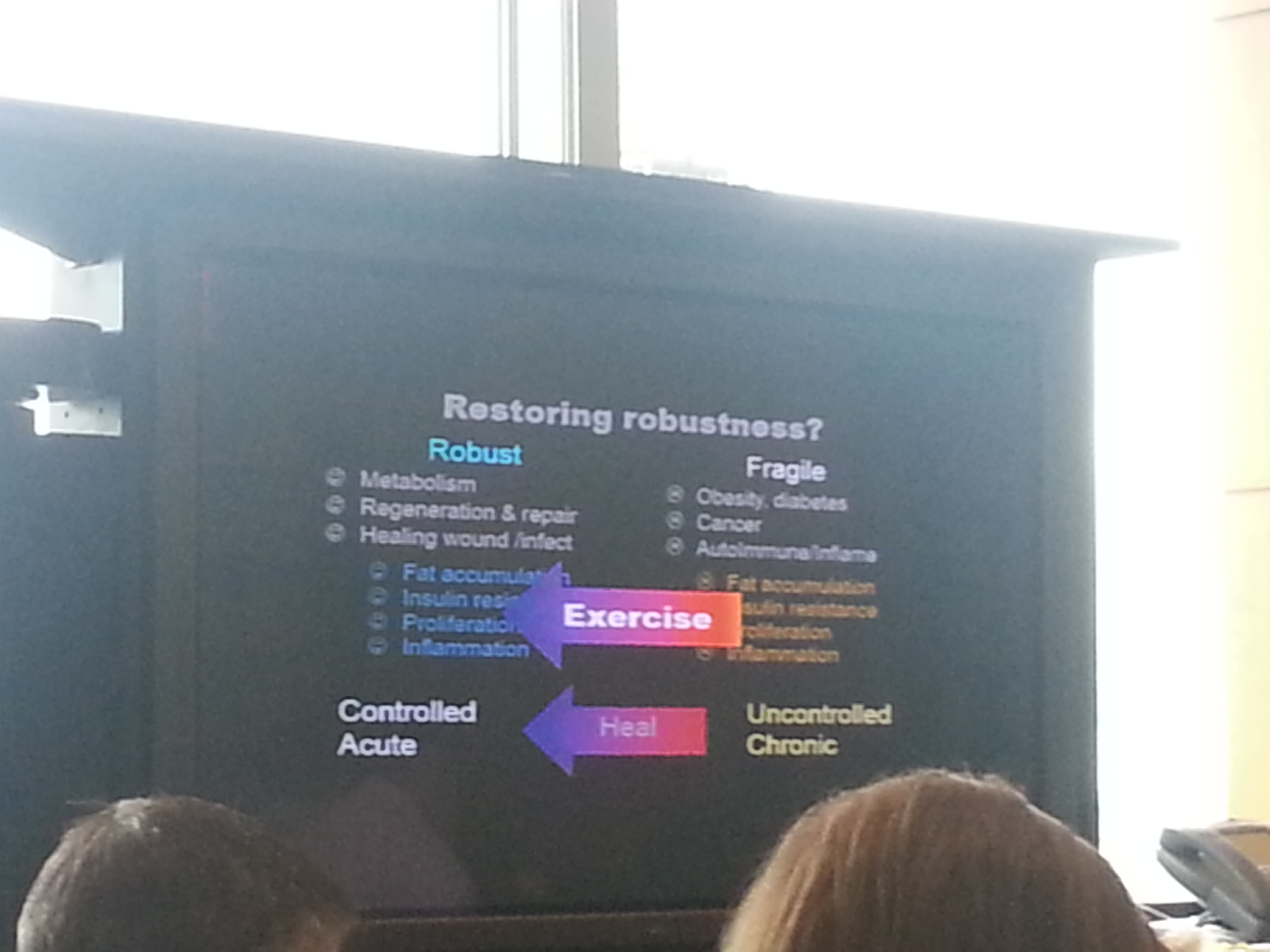
- What makes us robust is controlled and acute, what makes us fragile are those same features when they are uncontrolled and chronic.

- Robust efficiency is at the heart of these trade-offs.
- On the cell level, we are robust in energy and efficient in energy use.
- Big fragilities are unintended consequences of mechanisms designed for robustness.
- There are tradeoffs between the two.
- Fragility is due to the “hijacking” of robustness.
- In the human transition to bipedialism, we became four times more efficient at running distance than chimps, but chimps are faster, better off in the shorter distances.
- Similarly, if we go on a bike, we are 2x as fast as walking, but more fragile.
- Further, we can’t simply “add” a bike to ourselves to gain this speed.
- We must add the bike + learn how to ride it.
- There was a visual demonstration, but for the purposes of these notes: imagine there is a wand that can get smaller or larger (or even better, try this with a pen).
- You can either hold it in your hand downwards, or balance it on top of your hand upwards (the balancing upwards is nearly impossible with the pen, though that’s part of the point).
- Down is easy to control, up is hard and destabilizing.
- Up and looking away (ie don’t look at your hand, but look elsewhere entirely) is nearly impossible.
- Gravity is a law.
- When we hold the wand downward, gravity is stabilizing.
- Stabilizing insofar as it holds it steady and straight. Gravity is destabilizing when holding it up.
- Down=the easiest, up=harder, up and short want=the hardest (that’s why you can’t balance the pen upwards!).
- We can look at the entropy rate exp(pt). This explains quantitatively something qualitatively through a law.
- Fragility depends on function (balanced movement in the case of the wand) and specific perturbation.
- There are hard tradeoffs between optimal lengths, but looking away is simply bad design.
- Without an actuator, variability or extreme variability brings a crash imminently.
- Markets are robust to prices, fragile to all else.
- For robustness, we want them to be fast and flexible, but these features cause the fragilities.
- Much of nature is built on layered architecture between fast “apps” and robust hardware.
- There are often horizontal transfers from one architecture to another, but only occasional novelty (think about the passing of genes vs the creation of new genes entirely; or similarly the passing of ideas from one discipline to another vs the discovery of novel ideas entirely). This accelerates evolution.
- Such a system is fragile to exploitation. The more monoculture, the more this is amplified.
- Our greatest fragility as a society are bad memes. People believe false, dangerous, unhealthy things.
- These features are shared architectures between genes, bacteria, memes and hardware.
- Hold your hand in front of your face. Move your hand back and forth real fast until the image blurs. Then hold your hand still, and move your head back and forth real fast until your hand blurs. (do this before reading on)
- Notice that when you turn your head real fast it’s very challenging to get the hand to blur. This is because we have what is called the vestibular ocular reflex.
- The illusion of speed and flexibility has been tuned to a specific environment. The head is automatically stabilized to see the hand clearly while moving. This is all happening subconsciously in the cerebellum.
- There was another demonstration using colored circles that were adjacent at the midpoint of a screen. The slide was quickly switched and the color lingered for a while in your vision. (I was so intrigued by this, I did some googling afterwards and found the term afterimages. While I could not find the exact demonstration, this one using the American flag is quite cool and gives a sense of the effect covered for the following few lines).Color is the slowest transition. We don’t truly see in color, we simulate it.
- This is a slow, inflexible, but cheap system (it doesn’t use a lot of resources)
- It’s tuned to a highly specific environment, so we don’t notice it (it feels totally natural to us)
- It is fragile to some environments, like the afterimage, but hopefully we don’t encounter that fragility in a context where it can hurt us.
- Learning generally speaking is slow, so we have to evolve reflexes to go fast.
tagged  architecture,
architecture,  efficiency,
efficiency,  john doyle,
john doyle,  robust,
robust,  systems | in
systems | in  Science and Tech
Science and Tech
 architecture,
architecture,  efficiency,
efficiency,  john doyle,
john doyle,  robust,
robust,  systems | in
systems | in  Science and Tech
Science and Tech
Reader Comments